Underutilized Chrome Console APIs: A Guide for Developers
As a JavaScript developer I use the dev console a lot. Whenever I want to know the value of a variable or the return value of a function I use the famous console.log. A while ago I started to do some more research and found some more really cool console methods to use, check it out!
1) console.count
This method is amazing when working with loops or recursive functions. You give it a label, for example the name of the function or a description and it will show the label and nth call in the dev console.
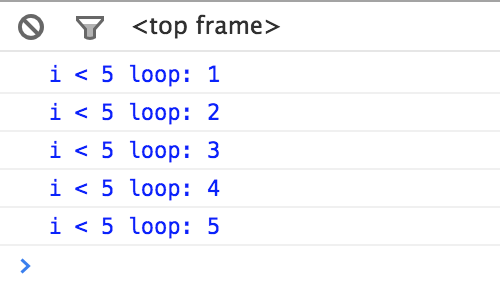
for (let i = 0; i < 5; i++) { console.count('i < 5 loop');}Would output:

2) console.assert
If you’re ever doing something like this:
if (!condition) { console.error('It went wrong!');}Then you should be using console.assert. It takes 2 parameters, the first one is the expression and the second one the object to display in the dev console. This would turn the above code into something nicer:
console.assert(condition, 'it went wrong!');3) console.time[End]
This one I use whenever I’m testing my (JavaScript) code performance. It’s essentially 2 methods with the same parameter: a label. The label is so you can set as many timers as you want without them interfering with each other.
console.time('setTimeout');
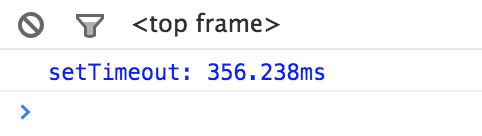
setTimeout(() => { console.timeEnd('setTimeout');}, 350);Will output something like:

4) console.dir
This one is a life saver when working with HTML elements, it will display all the DOM properties and their values. Take for example this P tag: <p id="test">Hi!</p> and this code:
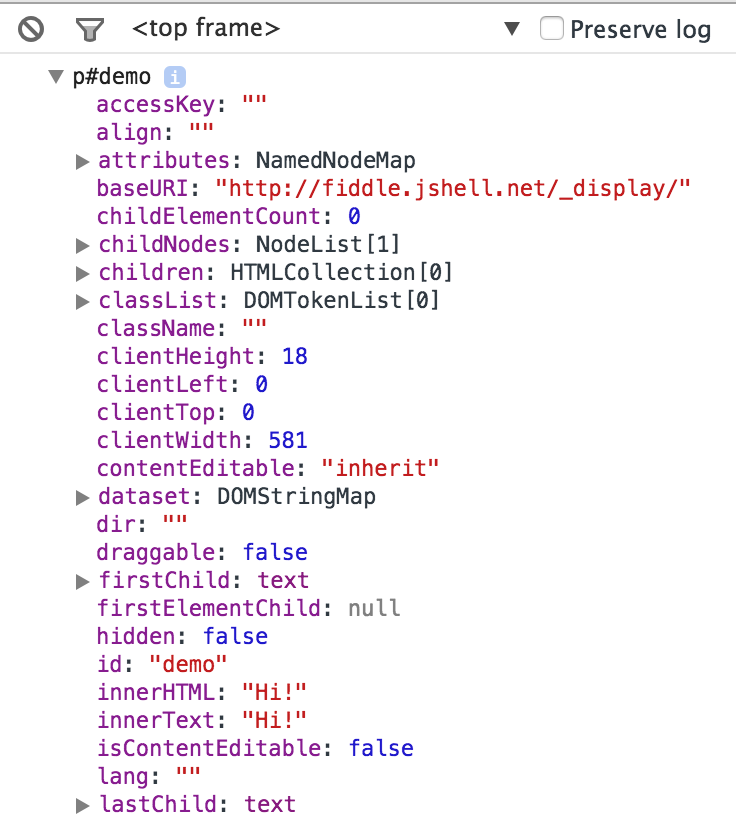
console.dir(document.querySelector('p#demo'));This will give you:

Here you can see the id, innerHTML and every DOM property that element has!
5) console.trace
A really useful one for working with libraries and frameworks is console.trace. It’s a pretty self-explanatory method but still worth noticing. If you call it anywhere in your code it will print a stack trace in the console similar to when you have an error and click the > in front of it.
You would use it like this:
function sayHi() { console.log('Hello'); askAboutDay();}
function askAboutDay() { console.log('How was your day?'); sayBye();}
function sayBye() { console.log('Good, cya!'); console.trace();}
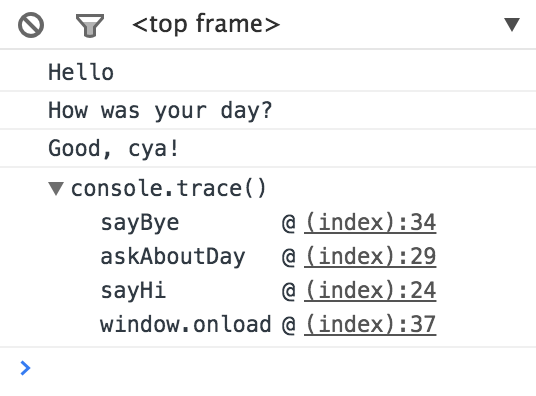
sayHi();And then your console would show you the stack trace.

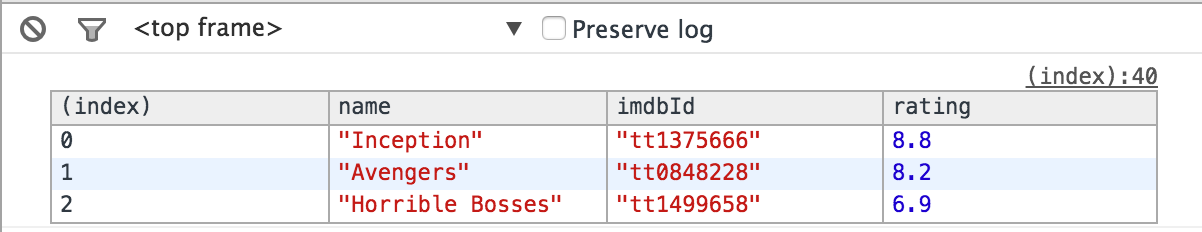
6) console.table
I found out about this one not too long ago and it’s amazing for comparing an array of objects without having to expand each one separately.
Take the following object:
const movies = [ { name: 'Inception', imdbId: 'tt1375666', rating: 8.8 }, { name: 'Avengers', imdbId: 'tt0848228', rating: 8.2 }, { name: 'Horrible Bosses', imdbId: 'tt1499658', rating: 6.9 }];
console.table(movies);This will print a nice table. You can sort that table on various properties by just clicking on the property name.

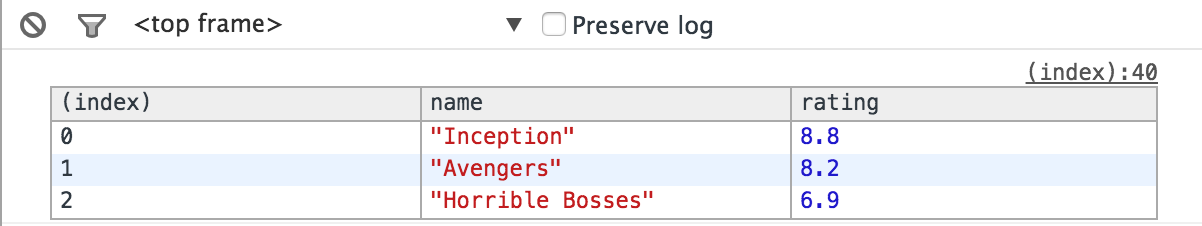
What’s nice is that you can also specify an array of keys to display. so console.table(movies, ['name', 'rating']); would show:

7) copy
The last one is copy(obj), it will copy the specified object to the clipboard.
If you’ve ever tried copying an element by selecting the text from the dev console you what pain is. Instead you can just use type copy($0) where $0 is the last selected element and you’ll have it on your clipboard!
That’s it!
I hope you’re now able to work smarter with the dev console! Check out the Chrome Console API Reference for more technical information and other console methods.
If you liked this post feel free to send me a tweet or follow me on Twitter!