Websites are awesome. You're probably using them all the time. As a matter of fact, you are using one right now! How cool would it be if you could create your own websites and web apps? Well, you can!
First steps
To get started with creating websites you need to "master" two languages: HTML and CSS. These two are all you need to make your website look like you want.
HTML is the structure of your webpage. CSS makes HTML structure you have look good.
jilles.me HTML (without CSS)

jilles.me HTML + CSS

I can't possibly write a complete guide to HTML and CSS in a blogpost but there are multiple great resources online. Most people learn by doing rather than just reading. My favourite resource to make use of this is Codecademy. If you click that link it will take you to a great introduction to HTML and CSS.
Your first website won't be the next apple.com but it will be something you made from scratch.
Finding an editor / IDE
Codecademy is great for learning but you can't actually save the code you write. You'll need a text editor or IDE.
There are a ton of great editors out there, everyone will tell you that theirs is better. When you're starting out don't care too much about editor features and plugins. Learn to understand the code you are writing first. Then focus on improving your development tools.
One of the best free editors out there currently is Atom. It's made by the awesome people over at GitHub (we'll get to that in a bit).
Now you have an editor, you can start to create your own local websites.
Learn JavaScript
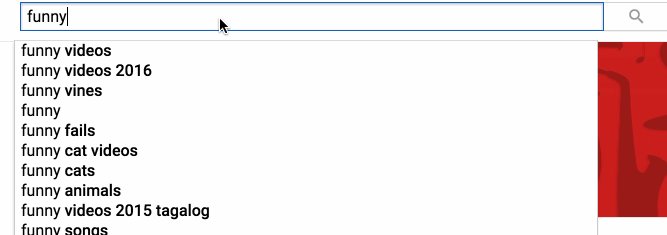
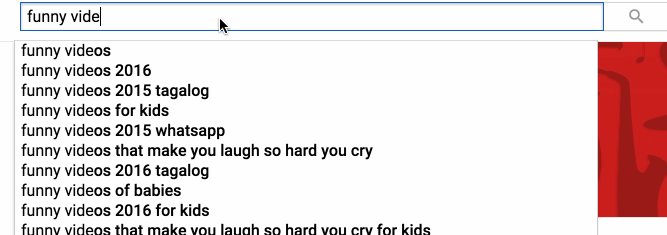
Now that you're proficient enough in HTML and CSS it's time for the next big step. JavaScript (not to confuse with Java!). JavaScript makes the web awesome. When you type in the search bar in YouTube and it gives you immediate suggestions? That's JavaScript!

JavaScript is used by (almost) every successful website. The reason why your Facebook page doesn't refresh when you press "like" is because JavaScript takes care of it. It's an essential language to learn these days for web-development.
There's a ton of great resources out there to learn JavaScript. Again, Codecademy has a great interactive course, although it's a bit basic.
Once you know the basics of JavaScript, you can start using it on your websites. If you ever get stuck, the Mozilla Developer Network is a godsend.
Learn a "back-end" language (optional)
Us web-developers commonly refer to the "front-end" and the "back-end". The front-end is what your user sees (HTML, CSS, JavaScript) and the back-end is what your website interacts with (e.g. a database). There are multiple back-end languages but I would highly recommend to start with JavaScript now that we have Node.js.
I personally started with PHP over 5 years ago, only because Node.js wasn't a (big) thing yet.
Why Node.js? Well you will also use JavaScript on the front-end a lot. Actually, my current job as JavaScript developer requires me to write JavaScript every day (duh).
With a back-end you can create a database. A famous application made by developers is a to-do app for example. I'd suggest you try and make a to-do app that can also save to-dos.
Create a GitHub account
That cool editor I showed you earlier? That's made by GitHub. It's an amazing website where millions of developers host their code and let others collaborate on it.
Kent C Dodds made a great series of videos on how to start to use GitHub.
Once you know how to use GitHub. Find a project you like, I know this sounds hard but any project will do. Everyone who is just starting out will feel like they are not good enough. The great thing about open-source is that developers are always often very nice and will comment on the code you have submitted. Contributing to open-source is one of the best learning experiences out there.
If you really have no clue what project to contribute to, check out up-for-grabs. Although it's an awesome website, I strongly feel like you learn more from contributing to a project / projects you are passionate about.
Learn about front-end framework(s)
Ok, I'll give it straight to you.. There are so many JavaScript frameworks to make apps that you can't possibly learn them all in a reasonable timespan.
You should be able to write decent JavaScript code before you dive into JavaScript frameworks.
Once you know JavaScript it's actually not that hard to get started with JS frameworks. The most popular frameworks in JavaScript hypeworld at the moment are:
- React - an amazing JavaScript framework that helps you build user interfaces.
- AngularJS 1.x - a framework used by a lot of web-apps, very easy to get started and make applications.
- Vue.js - A user interface library like React, but more Angular like syntax
Revise that to-do app you made whilst learning a back-end language (or Node.js) to use any of these frameworks.
Get a job / internship
You won't get a job paying 100k+ when you have just done 6 months of web-development. Try to find a company that's nice enough to hire you as a junior or intern. If you have done open-source you can show them that. If you have personal projects you can show them that too.
You don't have to be the best developer yet if you show enthusiasm and passion for web-development to be hired.
I have learnt the most by working at different companies and for different clients. Every project is different and every client is too.
And then?
The options are almost endless. You can start your own open-source projects. You can attend meet-ups or even speak at some. You never stop learning.
This isn't a guide or series on how to become a web developer. This post just aims to get you started. The web is truly an amazing platform with a lot of amazing people working on it. Enjoy!